WIREFRAME TO MOCKUP:
ENDVR
A WEBSITE JOB HUNTERS
PART ONE: WIREFRAME
The challenge of designing the ENDVR website was to organize many tasks and jobs the user will be performing based on importance. Before starting the wireframe, I needed to determine what task was most important to the job-seeker, followed by the secondary task, and so on.
Speaking with sample group of potential job seekers, I asked them to rate five common employment website tasks by order of importance. Based on the answers given, I was able to determine the following hierarchy:
Finding open positions
Filtering job search by location, skill, pay rate, etc.
Seeing messages and updates from applications
Updating personal profile/resume
Posting an open job for my company
From this established hierarchy, it became clear which call to action should be highlighted on the home page and navigation. I began designing the menu, navigation and dashboard around the users’ needs.
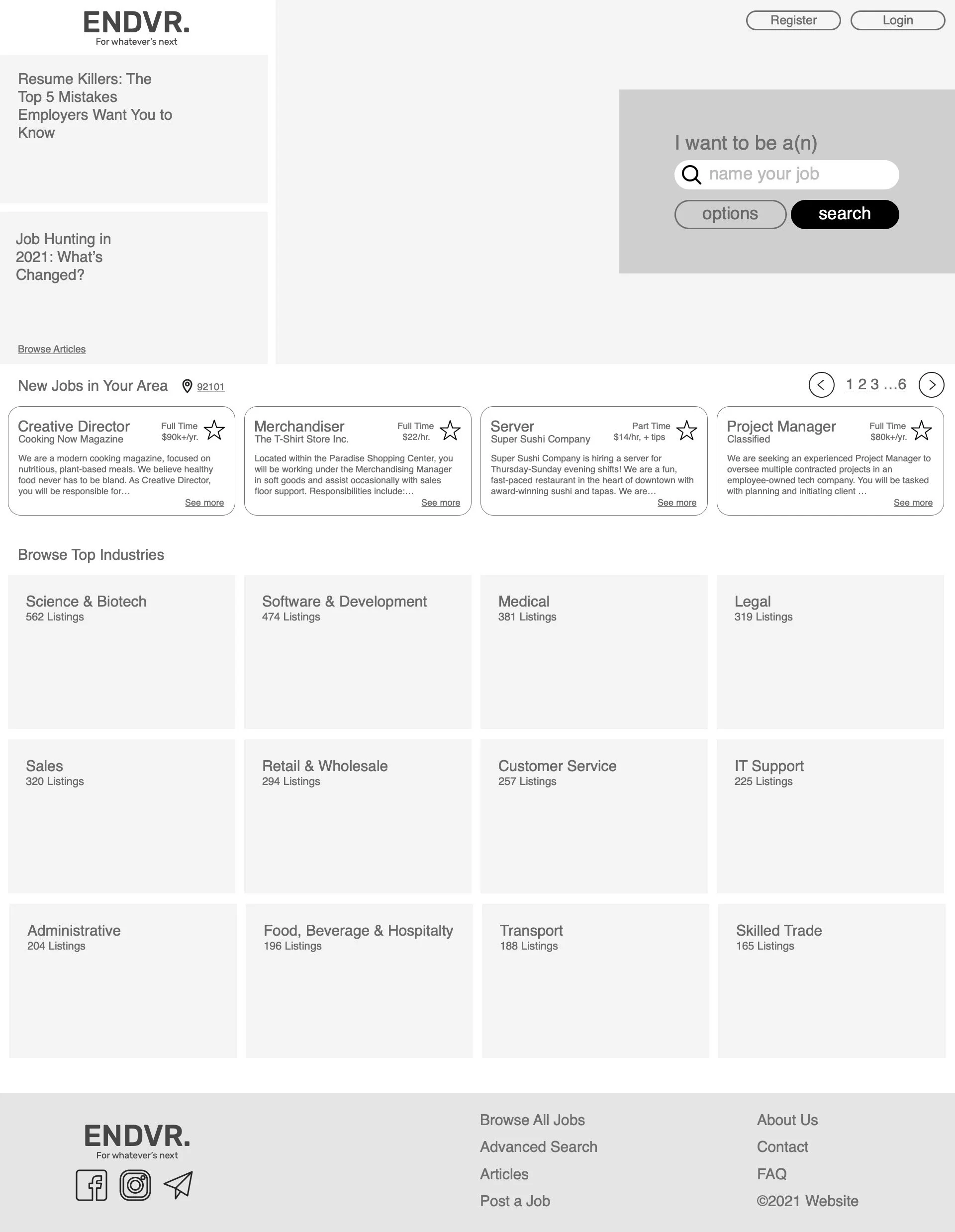
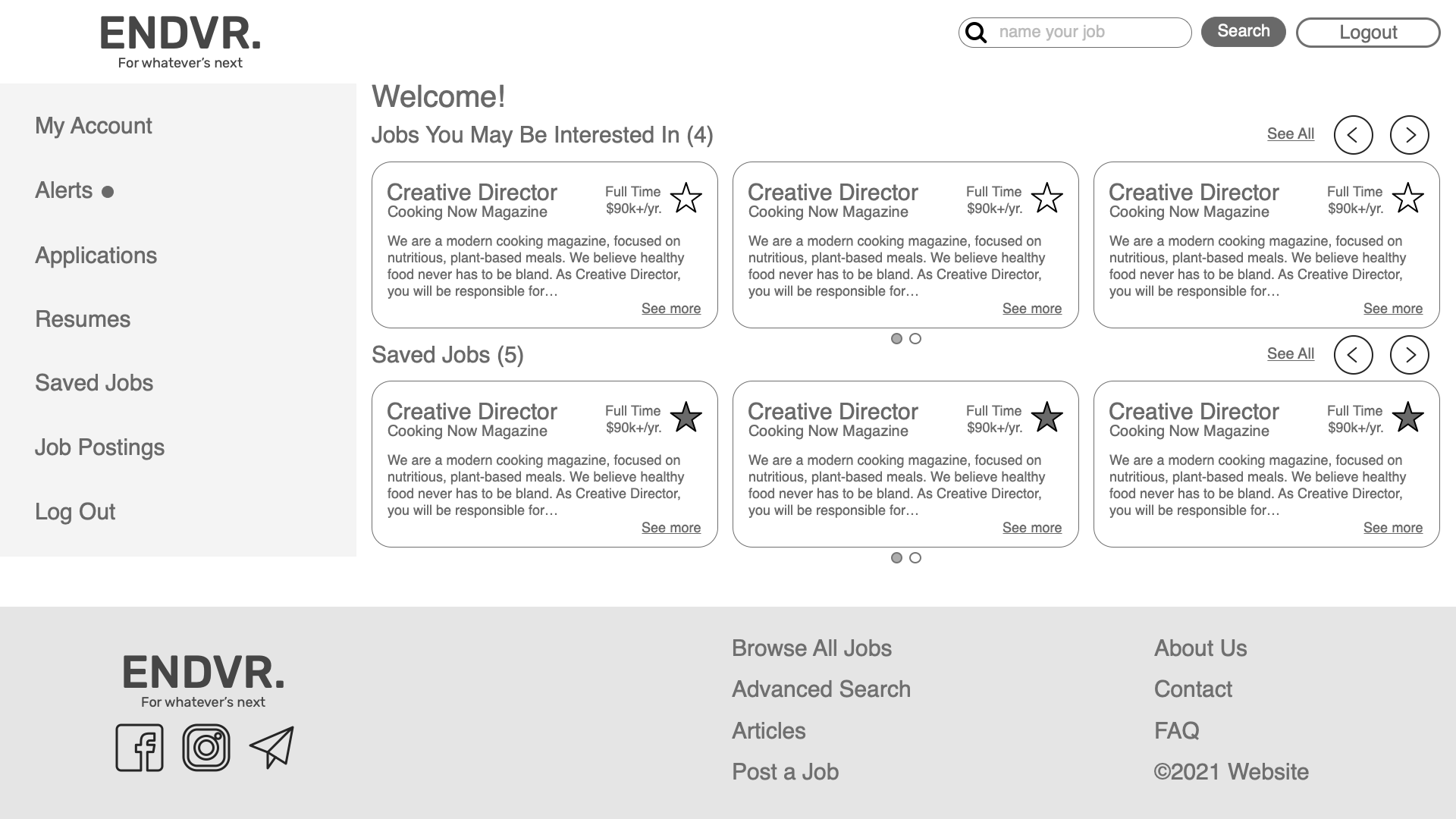
Below you’ll see the completed wireframe based on these findings. Wireframes dictate the information architecture in a given project; essentially laying out the blueprint to be furnished with style guidelines such as color schemes, fonts and photos. When designing this site, I utilized a 12-column grid layout to make the design translated easily to various mobile and desktop screen sizes. Click on any slide to see more detail.
PART TWO: MOCKUP
This high fidelity mockup shows brand style choices, including color, fonts and photography direction. These particular brand guidelines were chosen to convey trust, discovery and a sense of friendly professionalism.
Intentional color usage was very important to reinforce the hierarchy previously established in the wireframe. You’ll notice important calls to action are bright, solid, purple buttons (such as the ‘Search’ button), and notifications are marked in a contrasting orange color which you’ll see in the dashboard area, so the user is quick to see important messages.
Scroll below to explore the full mockup, starting with the Homepage.